How Website Speed Impacts Your Sales
Website speed has become a crucial factor for any business with an online presence. Page load times have a major impact on key metrics like conversion rates, customer satisfaction, and even search engine rankings. Let’s explore the data and statistics demonstrating the tangible benefits of optimizing your website’s speed.
The Importance of Website Speed and Page Load Times
In today’s digital landscape, consumers have extremely high expectations for website performance and little patience for slow load times. Research shows a clear correlation between improved page speeds and higher conversion rates. Even minor delays in page load time of just 1 second can dramatically reduce conversions and sales.
With the rise of mobile browsing, website speed is more important than ever. 53% of users will abandon a mobile site that takes over 3 seconds to load, per Google. Every company should make speed optimization a top priority to maximize revenue potential.
How Speed Impacts Conversion Rates and Sales
Faster websites simply convert better. According to data analyzed across over 25,000 landing pages by Portent:
- Websites with load times under 4 seconds had conversion rates around 40%
- Websites with 6+ second load times had conversion rates of around 20%
So by improving speeds from 6 to under 4 seconds, companies could potentially double conversion rates.
Similarly, studies have shown ecommerce order values go up by:
- 2% when page load times improve by just 1 second (Walmart)
- 7% when page load time dropped by 0.85 seconds (COOK)
Clearly, site speed has a measurable impact on sales, making it a worthwhile investment for revenue growth.
Key Takeaways on Website Speed Optimization
- Faster page speed delivers tangible business benefits: Higher conversion rates, lower bounce rates, improved SEO, and increased revenue. Even minor speed gains impact outcomes.
- Most websites are still quite slow: Average load times are 7-8 seconds on desktop and 15+ seconds on mobile. Lots of room for improvement remains.
- Speed dramatically affects conversions and revenue: Sites with < 2-second speeds convert 2-3X better. Just a 1 second gain can lift conversions by 2%.
- Google uses speed as a ranking factor: Faster sites tend to rank higher in search results. Page experience signals like speed impact rankings.
- Test regularly with tools: Use PageSpeed Insights, WebPageTest, Pingdom, and analytics data to benchmark and monitor site speed over time.
- Optimize images, minify code, and enhance hosting: Compress images, enable caching/CDNs, minify CSS/JS, and choose optimized hosting for big speed wins.
- Create a phased optimization roadmap: Balance quick performance fixes with longer-term projects. Maintain speed gains with ongoing testing.
- Leverage experts if needed: For sites needing major speed overhauls, work with a web design firm like Web Leveling to create an improvement roadmap.

What is Website Load Time?
To understand how site speed impacts conversions, we first need to define precisely what page load time measures.
What is Page Load Time?
Page load time refers to how long it takes for a webpage to fully finish loading and display all of its visual content in the browser. There are two main components of load time:
- Time to first byte: The time from the initial request until the browser receives the first byte of page content from the server.
- Render time: The time it takes the browser to construct the DOM (Document Object Model) and render the page visually on the screen after receiving the content.
Load time ends when all page content has loaded, including HTML, JavaScript, CSS, images, and videos. Tools like PageSpeed Insights and WebPageTest measure full page load time from real user data.
Table 1: Average Page Load Times
| Device | Average Load Time |
| Desktop | 7-8 seconds |
| Mobile | 15-19 seconds |
The Elements that Factor into Load Time Measurements
Google specifically tracks these key page experience metrics that factor into load times:
- Largest Contentful Paint (LCP): The time it takes for the main content element of a page to load visually. This is often a large image or block of text.
- First Input Delay (FID): How long a user must wait before they can interact with a page, like clicking buttons. High FID indicates lag and frustration.
- Cumulative Layout Shift (CLS): The visual instability when elements shift positions as a page loads. Excess layout shifts negatively impact user experience.
Optimizing each of these elements contributes to improved overall load times, leading to better user experience and conversion rates.
Current Website Speed Statistics
To better understand the impact of website speed, it helps to look at current data on real-world page load times and performance benchmarks. The numbers illustrate how much room many sites still have to improve speeds.
Average Page Load Times on Desktop and Mobile
According to monitoring by Bitcatcha on over 6,000 websites, the average load time is:
- 8.8 seconds on desktop
- 19.4 seconds on mobile
Clearly, the average website still loads quite slowly, especially on mobile devices.
Similarly, monitoring by Pingdom of over 300,000 websites found:
- The average load time is around 7.2 seconds on desktop.
- On mobile, sites load in 15 seconds on average.
So, while desktop speeds are improving slightly, mobile page load times remain quite slow across the web on average.
Load Time Benchmarks from Google and Other Sources
Google has set clear targets for page experience metrics that impact page load times:
- LCP: 2.5 seconds or less
- FID: 100 milliseconds or less
- CLS: 0.1 or less
However, Littledata analysis shows only about 20% of real-world websites meet Google’s page speed benchmarks.
According to Akamai mPulse data, effective load time thresholds are:
- 53% of mobile users abandon sites over 3 seconds
- Each 1 second delay = 7% lower conversions
So, while Google sets higher targets, real user behavior shows notably lower speed tolerance thresholds.
The Need for Speed Improvements
As the research shows, many websites are still quite slow by Google benchmarks and real user expectations. By optimizing site speed through techniques covered in the next sections, companies have significant room for improvement in page load times, conversion rate gains, and revenue growth.

The Impact of Speed on User Behavior
Beyond the hard numbers, website speed also has a proven impact on user behavior, engagement, and sentiment. Faster sites simply tend to perform better across key metrics.
Higher Bounce Rates on Slower Sites
Multiple studies have shown a strong correlation between slow page load times and higher bounce rates:
- Pages with longer load times have notably higher bounce rates per research by Moz. This indicates visitors quickly lose patience with sluggish sites.
- Akamai found sites slower than 3 seconds had bounce rates over 100% higher than fast-loading sites.
- Data from SOASTA indicates bounces go up by 32% from the fastest to slowest sites.
The takeaway is clear – a slow site directly leads to more visitors instantly leaving, hurting traffic quality.
Table 2: Load Time Conversion Rate Data
| Load Time | Conversion Rate |
| <1 second | 40% |
| 2 seconds | 34% |
| 3 seconds | 29% |
| 4+ seconds | 20% |
People Expect Fast Load Times and Will Abandon Slow Sites
Visitor expectations are also a major factor in how site speed impacts behavior:
- Per Google research, 47% expect pages to load in 2 seconds or less. So near-instant load times are now the norm.
- 53% of mobile users will actually abandon a page taking over 3 seconds to load according to Akamai.
- Data shows abandonment rates jump steeply beyond 3 seconds – so this is a key threshold for site owners.
The Need for Speed on Mobile
With over 60% of traffic now coming from mobile devices, delivering fast mobile page speed is crucial:
- Pages that take over 5 seconds to load on mobile have 2x higher bounce rates according to HubSpot data.
- Google found mobile sites load an average of 15 seconds, with load times continuing to lag desktop.
- Achieving parity in mobile and desktop site speed should be a priority for companies.
Optimizing site speed clearly pays dividends by engaging users rather than turning them away instantly. Let me know if you would like me to expand on any part of this section.
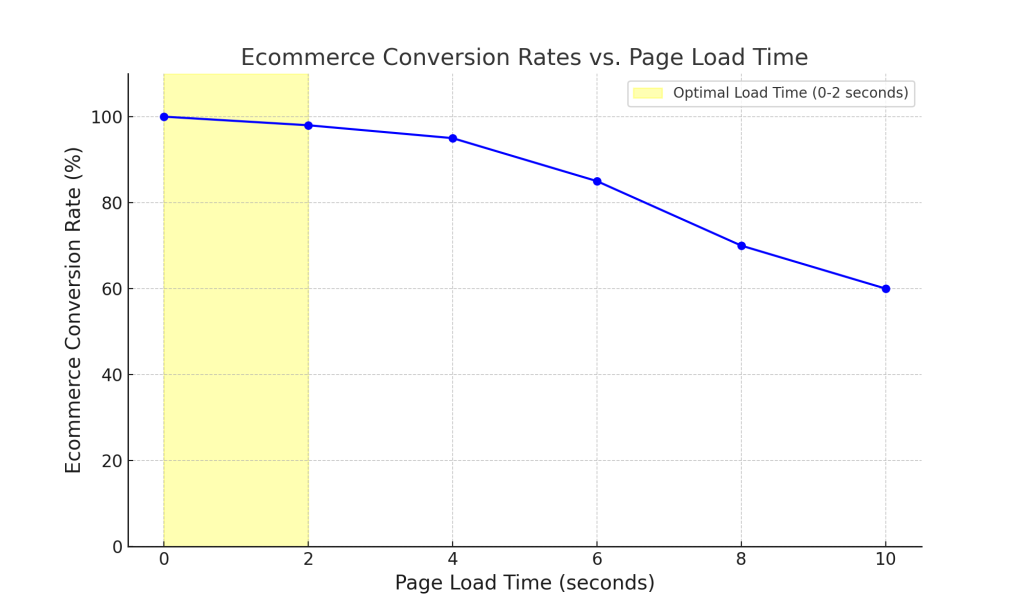
The Effect of Speed on Conversion Rates
Beyond driving engagement, website speed also directly impacts conversion rates – the key metric defining online business success. The data clearly shows that faster sites convert better across industries.
Page Speed Significantly Impacts Conversion Rates
Analyzing over 25,000 landing pages, Portent found:
- Sites with under 4-second load times had ~40% conversion rates.
- Sites over 6 seconds dropped to ~20% conversion rates.
By improving load times from 6 to under 4 seconds, companies could potentially double conversion rates.
Additional research by Akamai on ecommerce sites revealed:
- A 2.4-second load time had a 1.9% conversion rate
- At 3.3 seconds, the rate dropped to 1.5%
- Above 5 seconds, the rate declined to just 0.6%
So the speed impact on conversions is quite pronounced.
Stats Showing the Conversion Rate Drop Off at Slower Speeds
Looking closer at the seconds range, Portent’s analysis found:
- At 1 second sites see conversion rates of around 40%
- At 2 seconds rates decline to 34%
- At 3 seconds sites convert at just 29%
So each additional second of load time clearly reduces conversions.
The Huge Revenue Impact of a Speed Increase
Accounting for traffic volume, a load time reduction can have a massive revenue impact:
- Walmart saw a 2% conversion increase from a 1-second speed gain
- For an ecommerce site making $10M annually, that’s $200k extra revenue from a 1-second improvement.
The outcomes show investment in site speed pays off exponentially in higher sales and revenue over time.

Speed’s Influence on SEO and Rankings
Beyond direct conversion impacts, website speed has also become a key factor for SEO and organic rankings in Google. Faster sites tend to outperform slower ones in search results.
Faster Sites Tend to Rank Higher
Multiple correlative studies have shown fast sites achieve better rankings:
- Moz found sites with faster load times have better odds of ranking well compared to slow sites.
- SEMRush data indicates sites loading in under 2 seconds get better rankings on mobile.
- Searchmetrics saw top 10 results have quicker load times than lower-ranking sites.
So organic search visibility typically favors faster websites overall.
Google Uses Speed as a Ranking Factor
Directly from Google, page speed is a consideration in search rankings:
- In 2018, site speed officially became a mobile ranking factor.
- In 2020, page experience signals like load time were made a ranking factor for all devices.
- Achieving a “good” PageSpeed Insights score helps pages perform better in rankings.
Clearly, Google is incentivizing fast performance with higher rankings for speedy sites.
Optimizing Speed Improves Organic Traffic
Logically, sites that rank higher due to fast speeds will earn more traffic:
- Moz found a strong correlation between higher rankings and more organic search visits.
- SEMRush data shows rankings in the top 5 results get over 60% of clicks.
- So climbing from #10 to #5 could double search traffic volume.
Delivering faster load times is a clear “win-win”, improving both conversions directly and search engine visibility.
Recommended Page Load Times
Given the proven benefits of faster website speed, what targets should companies aim for to maximize outcomes? The recommendations depend on site type.
Sub-2 Second Goal for Ecommerce Sites
For ecommerce sites, research indicates 2 seconds or under is optimal:
- Akamai data shows conversions peak for sites loading in 0-2 seconds.
- Portent found sites with sub-2 second speeds had 2.5x higher revenue.
- Google recommends a LCP of 2.5 seconds or less for a good page experience.
So for online retailers, every millisecond counts – strive for under 2 seconds.
Table 3: Recommended Page Load Times
| Site Type | Recommended Load Time |
| Ecommerce | <2 seconds |
| Blogs, content sites | <4 seconds |
| All sites | <2.5 seconds (Google recommendation) |
4 Seconds or Less for Other Sites
For informational sites, blogs, and lead gen sites, under 4 seconds is a reasonable goal:
- Pages loading in 4 seconds or less convert at about 40% per Portent data.
- Site speed optimization lifting times from 6 to under 4 seconds can double conversion rates.
- 53% of mobile users abandon pages taking over 3 seconds to load based on Akamai research.
While under 2 seconds is great, 4 seconds or less will still yield excellent outcomes.
Progressive Improvements Still Effective
If hitting Google’s perfect page speed metrics seems unattainable, incremental gains still help:
- Walmart saw a 2% conversion lift from a 1-second improvement. That’s a major revenue impact.
- Many sites have room for meaningful speed gains – don’t be discouraged if under 2 seconds isn’t feasible yet.
- Consider a phased approach to speed optimization for continuous incremental improvements.
Faster is always better, but every step toward speedier page loads pays dividends.

Diagnosing and Measuring Current Site Speed
Before optimizing your website’s speed, it’s important to diagnose current load times to identify areas for improvement. Here are the best tools for testing and monitoring site performance.
Using tools like Pingdom, WebPageTest and PageSpeed Insights
These are excellent free tools to measure overall site speed:
- Pingdom provides a simple website speed test from multiple geographic locations.
- WebPageTest gives highly detailed performance reports and suggestions to speed up specific pages.
- PageSpeed Insights grades site speed on mobile and desktop while recommending optimization fixes.
Running regular tests with these tools is the first step toward improving website load times.
Gathering Real User Speed Data with Google Analytics
Within Google Analytics, enable these reports:
- Page Timings: Shows average load times for real users segmented by page.
- Site Speed: Tracks overall site speed metrics and performance over time.
- Core Web Vitals: Provides data on Google’s key page experience metrics impacting load times.
Analytics data reveals exactly how quickly pages load for visitors on different devices in the real world.
Getting Speed Tests and Reports
Other important speed reports and data to analyze include:
- WebPagetest filmstrips: Frame-by-frame screenshots visually showing page load progress.
- Lighthouse: Open-source Google tool auditing page speed and performance on mobile/desktop.
- GTmetrix: Detailed site speed tests and performance recommendations.
- Chrome User Experience: Google report on real user experience data.
Consistently monitoring speed over time with both synthetic and real user data is key to staying on top of performance.

Methods for Improving Page Load Times
Once you have benchmarked your current website speed, here are proven techniques to optimize and reduce load times:
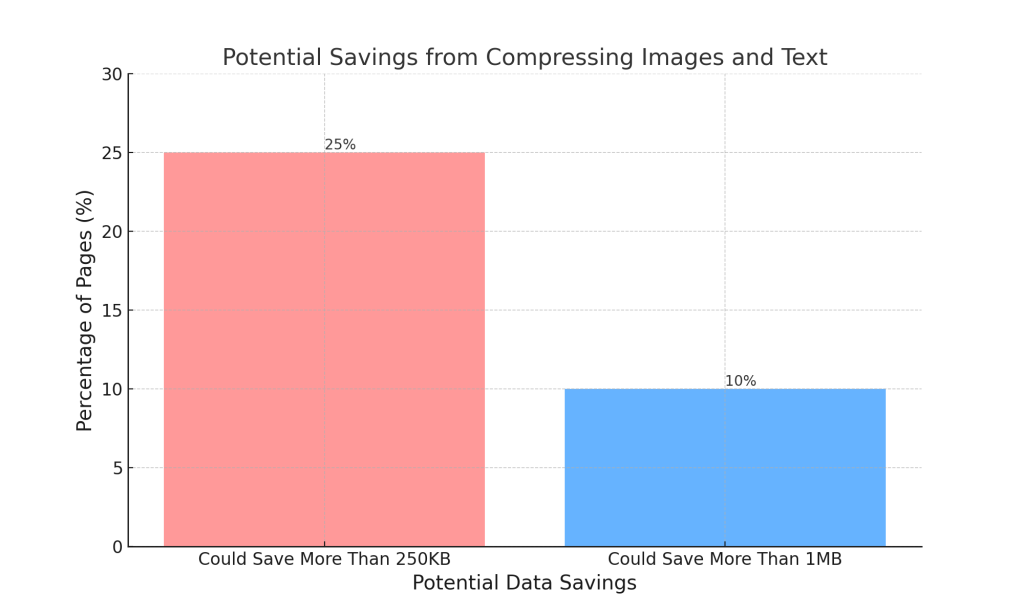
Optimizing Images
Images often represent the bulk of page weight. To optimize:
- Compress images to reduce file size without losing quality.
- Use responsive images to serve properly sized files for each device.
- Lazy load images below the fold to delay loading until needed.
- Next-gen formats like WebP and AVIF provide better compression than JPEG and PNG.
Minifying CSS, JS and HTML
Minification removes unnecessary characters to reduce file size for faster delivery. Enable minification through:
- Most site hosting platforms offer built-in minification.
- WordPress plugins like Autoptimize handle minification automatically.
- Use build tools like Grunt and Gulp to minify assets in your development process.
Browser Caching and Compression
Caching and compression limit re-downloads of repeat assets:
- Set proper cache headers to store assets locally on return visits.
- Enable GZIP compression on text-based content for faster transmission.
- Content Delivery Networks (CDNs) like Cloudflare cache assets globally.
Optimizing Web Host and Server Performance
A fast, well-configured web host and server are crucial:
- Choose optimized hosting plans from providers like SiteGround or Cloudways.
- Tune the web server software configuration for performance.
- Limit the number of plugins/software to prevent resource conflicts.
Creating a Speed Optimization Strategy
Approaching speed optimization strategically over time is key to making meaningful, long-term improvements. Here are tips for creating an effective website performance strategy:
Prioritizing Quick Wins like Image Optimization
Start with easy, high-impact optimizations:
- Compressing images takes little effort but speeds delivery significantly.
- Enabling browser caching provides instant repeat visit benefits.
- Switching to next-gen image formats like WebP can be done quickly.
Knock out quick wins first before tackling complex projects.
Implementing Technical Improvements Over Time
More complex optimizations should be tackled incrementally:
- Migrating to a faster web host takes planning and testing. Schedule this carefully.
- Overhauling an inefficient website architecture may require a phased rebuild.
- Adopting newer protocols like HTTP/2 or QUIC will take a gradual rollout.
Factor bigger projects into your roadmap and schedule time accordingly.
Ongoing Speed Testing and Monitoring
Continuously measure performance to maintain gains:
- Set up automated site speed tests using uptime monitors and CI/CD pipelines.
- Monitor real user metrics in Google Analytics regularly. Fix regressions.
- Perform quarterly page speed audits to spot new optimization opportunities.
Regular testing ensures speed remains a priority long-term.
Balancing Speed and Other Priorities
While critical, speed is just one of many priorities:
- Balance performance with new features, security enhancements, and other needs.
- Set realistic speed goals taking into account resource constraints.
- Get buy-in across teams like development, IT, and marketing.
With planning and commitment, organizations can chip away at speed issues over time for sustainable gains.
Get Expert Help Improving Your Website Speed
As this guide has shown, optimizing your website speed delivers immense value – from higher conversions to better SEO. However, for many companies speed remains challenging. If you need an experienced partner to help improve your site’s performance, contact Web Leveling.
Why Choose Web Leveling?
With over 10 years of web design experience, Web Leveling offers end-to-end speed optimization services:
- Page speed audits to benchmark performance and identify issues.
- Web hosting migrations to faster, optimized web servers.
- Image and content optimization to reduce page weight.
- Performance monitoring to maintain gains long-term.
- Web redesign services for a speed-focused new website build.
Get a Customized Speed Optimization Plan
Every website is unique, which is why Web Leveling starts with in-depth performance analysis of your specific site using tools like Lighthouse and WebPageTest.
From there, our team will create a tailored roadmap to improve your website’s speed based on your goals, technical constraints, and resources.
Let Our Web Design Experts Help
Don’t let a slow website drag down your conversions and revenue. Leverage Web Leveling’s speed optimization expertise to start converting more visitors today. Contact Us now to schedule your free website speed assessment and start down the path to faster performance.
Frequently Asked Questions How Website Speed Impacts Business Sales

Cal Hewitt is the Founder, CEO, and Project Lead at Web Leveling, a digital marketing agency empowering small and mid-sized businesses to thrive online. With over 27 years of experience in business analysis, management, consulting, and digital marketing, Cal brings a unique perspective to every project. He specializes in website design and development, AI consulting, social media marketing, and online reputation management. Cal’s hands-on leadership style and commitment to innovation ensure that Web Leveling stays at the forefront of digital marketing trends, delivering transformative results for clients.








